Flutter Riverpod tutorial : Fetch data from API
Provider tapi beda

State management menjadi suatu hal yang penting dalam pengembangan aplikasi flutter. Ada banyak pilihan state management mulai dari BLOC, Provider, GetX, dan lain — lain masih ada banyak lagi. Nah, yang akan kita bahas kali ini adalah Riverpod.
Riverpod sendiri hampir sama dengan Provider.Tapi ada beberapa masalah yang disebabkan oleh Provider seperti Provider selalu bergantung pada BuildContextKetika akan me-listen sebuah provider. Ini menjadi masalah, kita tidak bisa bebas menggunakan dimana saja melainkan harus bergantung pada BuildContext. Masih ada banyak lagi untuk penjelasan lebih lengkap silahkan kunjungi link.
Aplikasi yang kita buat nantinya akan menggunakan state management Riverpod. Fitur nya sederhana yaitu hanya fetch data dari API. Datanya kita ambil dari https://rickandmortyapi.com/api. Ok, langsung saja kita mulai develop.
🎉 Setup
Buat project flutter baru dengan nama sesuka kalian.
Kemudian tambahkan library berikut di pusbec.yaml
dependencies:
flutter_hooks: ^0.14.0
hooks_riverpod: ^0.11.1
http: ^0.12.2
google_fonts: ^1.1.1Notes :
- Pastikan semua
librarymenggunakan versi terbaru, disini penulis menggunkan versi ketika aplikasi dibuat - Library
flutter_hooksharus ada karenahooks_riverpodbergantung padanya
Tambahkan Kelas Model
Kelas ini digunakan sebagai model untuk data dari API tadi dan juga digunakan untuk parsing data dari json ke variable biasa. Pada project ini ada 3 model yang diperlukan yang diletakan di direktori src/data/models
Pertama, model character.dart
Kedua, model episode.dart
Ketiga, model location.dart
Nah setelah ini, kita akan buat service untuk network call nya
🌐 Tambahkan network service
Pada bagian ini berfungsi untuk mengambil data dari API Rick and Morty. Aplikasi ini hanya mengambil data karakter — karakter yang ada di kartun Rick and Morty.
Untuk membuatnya tambahkan file network_service.dartdi direktori src/data/service
Notes: Untuk variable constants bisa dilihat di github saya yang ada di bagian bawah artikel
🔨 Membuat Widget
Agar aplikasi terlihat lebih bagus disini saya mmebuat beberapa widget tambahan seperti Card untuk setiap item karakternya. Kemudian ada widget ketika API sedang error. Dan ada widget sebagai builder yang mengatur state dari riverpod.
Error Widget
Character Card & Custom Card Widget
Body Builder
Hampir sama dengan widget builder-builder lainnya. Widget ini mengatur widget sesuai state dari bussines logic
🔥 Setup Riverpod
Nah kita sekarang tiba dibagian inti dari artikel ini. Setelah dari tadi kita udah persiapin dari handle API sampai ke viewnya, sekarang kita ke state management nya. Untuk menggunakan riverpod, widget utama dari aplikasi harus dibungkus dengan ProviderScope()
void main() {
runApp(ProviderScope(child: App()));
}Hal ini menunjukan bahwa widget yang menjadi child dari ProviderScope() berada pada area provider. Artinya provider dari riverpod dapat digunakan selama masih dalam scope nya.
Selanjutnya kita buat viewmodel buat menghubungkan antara view sama si data nya.
Kelas dari viewmodel diatas meng-implement ChangeNotifier()Hal ini hampir sama dengan penggunaan provider dimana kelas meng implement ChangeNotifier(). Nah setelah itu kita buat provdiernya.
import 'package:flutter_riverpod/flutter_riverpod.dart';
import '../viewmodels/home_viewmodel.dart';final homeProvider = ChangeNotifierProvider((_) => HomeViewModel());
Terakhir, kita ke home screen nya untuk membuat tampilan dari aplikasikita
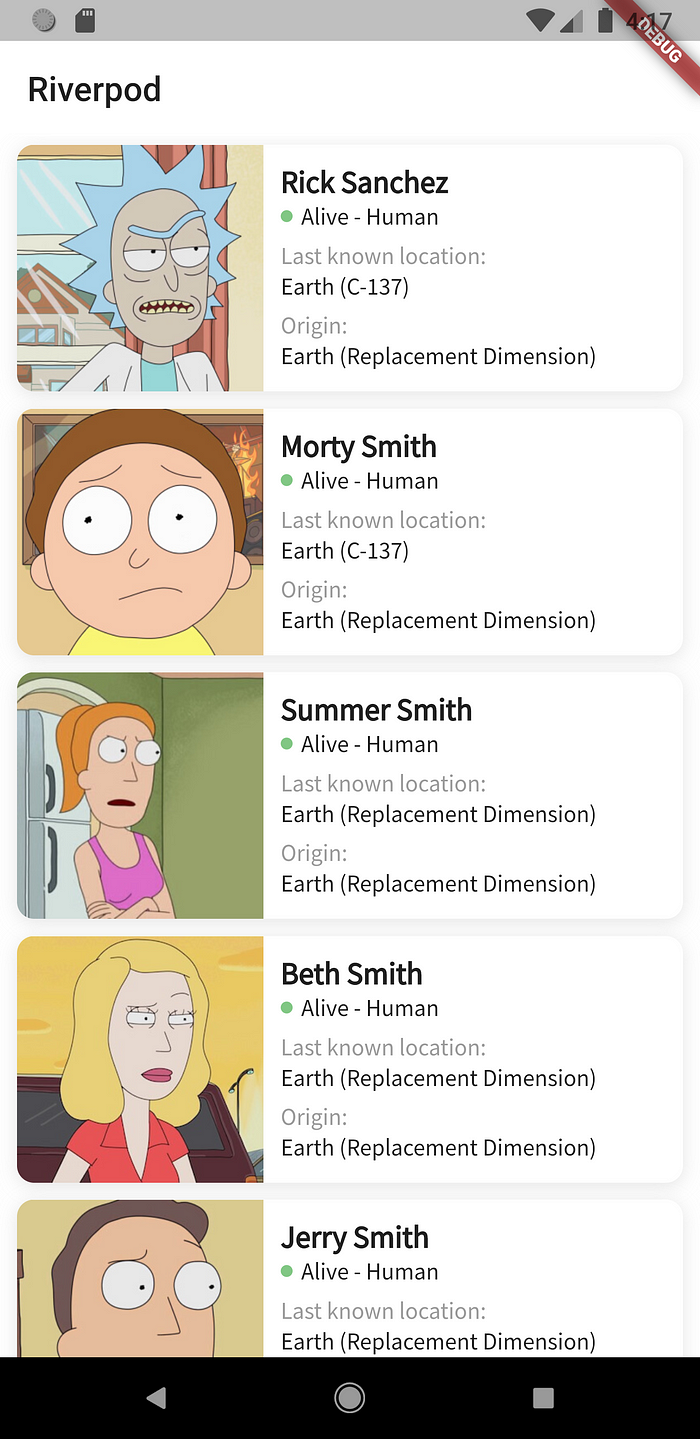
Ketika di running akan seperti berikut ini

⚡️ Consclusion
Nah itu dia temen temen tutorial dari saya fetch data dari API menggunakan state management riverpod. Sebenernya riverpod ini hampir sama dengan state management provider, namun lebih sempurna dan tidak ribet dikarenakan tidak adanya penggunaan context ketika memanggil si providernya
Jika kalian pengen lihat kode secara detil dari tutorial diatas silahkan kunjungi github saya