Konfigurasi Flavor di Flutter
Bagaimana membuat konfigurasi flavor pada flutter untuk membedakan antara rilis dengan developer environment

Hai semua pada kesempatan kali ini, saya akan membagikan ke kalian bagaimana membuat konfigurasi flavor pada project flutter khususnya pada aplikasi Android. Cara ini mungkin sering dipakai di aplikasi — aplikasi besar agar maintanable.
Baik, sebelum itu sebaiknya kalian mengerti dulu apa itu flavor
Introduction
Jadi flavor adalah metode dalam menentukan varian build pada sebuah aplikasi. Mengapa flavor dibutuhkan ? misal ada sebuah BASE_URL untuk sebuah api. Di beberapa API ada yang dikhususkan untuk proses development atau untuk tahap rilis. Atau beberapa konfigurasi lainnya seperti file konfigurasi firebase google-services.jsondibedakan menjadi 2 :
- dev flavor:
android/app/src/dev/google-services.json - prod flavor:
android/app/src/prod/google-services.json
Pada project flutter, selain mengkonfigurasi dari flutter kalian juga harus mengkonfigurasi juga di sisi nativenya jika di android, kalian harus tambahkan beberapa baris kode untuk konfigurasi flavornya di app/build.gralde. Ok langsung saja kita ke studi kasusnya
Studi Kasus
Studi kasus ini adalah aplikasi counter biasa yang nantinya ada dua environment flavor yang berbeda yaitu dev untuk tahap pengembangan dan prod digunakan ketika sudah mencapai proses rilis. ketika dev banner pada pojok aplikasi akan berwarna merah dan ketika prod akan berwarna hijau.
Namun pada konfigurasi di sisi native nya, saya hanya akan meng explain di android nya saja. maklum :)
🔧 Setup
Pertama kita setup flavor di flutternya, saya tidak menggunakan library pendukung. Buat class AppConfig.dart untuk enkapsulasi tipr environment/flavor dari aplikasi dan nama spesifik untuk flavornya.
class AppConfig {
final String appName;
final String flavor;
AppConfig({required this.appName, required this.flavor});
}Kedua hapus main.dart lalu buat lagi main_dev.dart. File ini untuk entry point pada dev environment.
void main() async {
AppConfig devAppConfig = AppConfig(appName: 'FlutterFlavor Dev', flavor: 'dev');
Widget app = await initializeApp(devAppConfig);
runApp(app);
}Ketiga buat entry point main_prod.dart untuk prod environment nya.
void main() async {
AppConfig devAppConfig = AppConfig(appName: 'FlutterFlavor Prod', flavor: 'prod');
Widget app = await initializeApp(devAppConfig);
runApp(app);
}initializeApp()ini yang akan membedakan antara dev dan prod pada UI.
Konfigurasi android
Setelah semua selesai lanjut ke konfigurasi di native projectnya. Masuk ke file app/build.gradle. Seperti pada project biasa, tambahkan productFlavordidalam scope android{}. Flutter akan memilih flavor mana yang sedang dijalankan, konfigurasi pada gradle akan terhubung dengan flavor pada project flutter. Begitupun juga kalau di IOS
flavorDimensions "flutterflavor"
productFlavors {
dev {
dimension "flutterflavor"
applicationIdSuffix ".dev"
resValue "string", "app_name", "Flutter Flavor Dev"
versionNameSuffix ".dev"
}
prod {
dimension "flutterflavor"
applicationIdSuffix ".prod"
resValue "string", "app_name", "Flutter Flavor Prod"
versionNameSuffix ".prod"
}
}Nah, kalian sudah bisa running aplikasi kalian sesuai build flavor yang kalian inginkan.
Running App
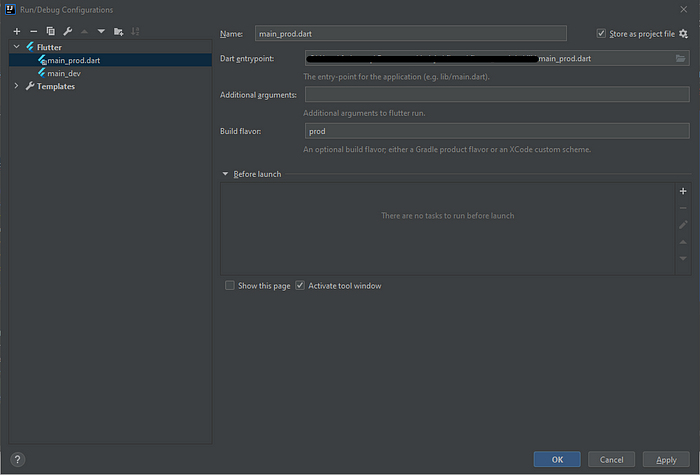
Sebelum running project, ganti konfigurasi file pada run configuration di Intellij IDEA (karena saya menggunakan Intellij) dengan entry point sesuai flavor yang kalian inginkan

Untuk dev environment tambahkan config lalu arahkan ke entry poin file main_dev.dart

Atau kalian juga bisa merunning aplikasi lewat CLI (command line interface). Berikut beberapa command yang bisa kalian gunakan
#Run app in `dev` environment
flutter run -t lib/main_dev.dart --flavor=devflutter run -t lib/main_dev.dart --debug --flavor=devflutter run -t lib/main_dev.dart --release --flavor=devflutter build appbundle -t lib/main_dev.dart --flavor=devflutter build apk -t lib/main_dev.dart --flavor=dev
Note: Untuk environment prod Kalian ubah saja pada flavor dan entry point filenya
Penutup
Nah itu dia penjelasan tentang bagaimana mengkonfigurasi flavor pada project flutter. Kalian juga bisa menggunakan library tambahan seperti flutter_flavorizr. Untuk lebih jelasnya kalian bisa kunjungi dokumentasi resmi dari flutter di https://flutter.dev/docs/deployment/flavors
📝 Source code repo
Jika kalian ingin melihat source code secara penuh, silahkan kunjungi repository saya di https://bitbucket.org/farhanroy/flutter-flavor
Happy cooking with Flutter :)
🔥 Follow saya di Instagram dan Twitter 😁😁😁